 Animation
Animation
Oggi vi mostrerò come creare GIF animate con Photoshop, step to step.
Tenete presente che le immagine sono state prese e realizzate, utilizzando Photoshop ma il procedimento è lo stesso se usiamo GIMP o un qualsiasi altro programma in grado di gestire i livelli.
 Vi aiuterò a gestire l'Animazione in Photoshop.
E una volta compreso il procedimento potrete creare tutte le animazioni che vi servono!
Non solo è possibile, ma è anche abbastanza semplice. E’ quello che imparerete a fare in questo tutorial per Adobe Photoshop.
Vi aiuterò a gestire l'Animazione in Photoshop.
E una volta compreso il procedimento potrete creare tutte le animazioni che vi servono!
Non solo è possibile, ma è anche abbastanza semplice. E’ quello che imparerete a fare in questo tutorial per Adobe Photoshop.

Detto questo, cominciamo.
1)CREARE I LIVELLI
Importate le immagini in sequenza che intendete usare.
Devono essere in formato Gif.
Ogni immagine deve essere salvata come livello singolo.

Alla fine dovrete ottenere un’immagine formata da diversi livelli.
E, indovinate un pò, ogni singolo livello diverrà un fotogramma della nostra futura GIF animata.
➵ CARICARE PIU' IMMAGINI IN CONTEMPORANEA
Ci sono diversi modi per aprire più foto in un unico documento di Photoshop:
✔Con Adobe Bridge
- Aprire Bridge
- Selezionate le Gif. Potete utilizzare il pulsante Shift per selezionare più file.
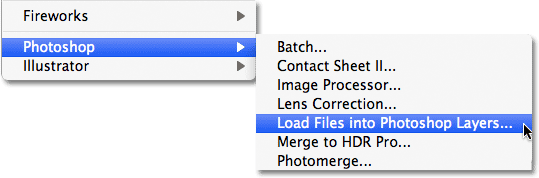
- Nella barra dei menu selezionare Tools> Photoshop>Load Files into Photoshop Layers, cioè Carica file in livelli di Photoshop.

Photoshop aprirà, automaticamente, le immagini selezionate nello stesso documento.
✔Da Photoshop
- Selezionate dal menù File > Scripts > Load Files into Stack.
- Si apre una nuova finestra di dialogo. Cliccate su Browse... e selezionate il gruppo di Gif.

- Quando le immagini appariranno nello spazio vuoto della finestra, cliccate su OK.
Per questo post ho usato le gif create nel tutorial come creare emoticon animate con Photoshop
2) DARE UN'ORDINE ALLE COSE
Sistemata la parte grafica passate all'animazione vera e propria. L’animazione viene creata a partire dai livelli salvati all'interno della GIF.
Il primo frame sarà quello sistemato più in fondo, il livello di solito utilizzato come sfondo.
Ordinate i livelli, anzi i frames, nel giusto ordine.
E, già che ci siete, rinominateli secondo un criterio banale: il primo livello lo chiamerete 1, il secondo 2, il terzo 3 e così via.
Non è una cosa fondamentale ma vi semplificherà le cose nel prossimo passaggio: almeno non dovrete tenere in mente nomi diversi.
3) IMPOSTARE L'ANIMAZIONE
 In Photoshop, per creare i fotogrammi di animazione potete utilizzare il pannello Animazione.
In Photoshop, per creare i fotogrammi di animazione potete utilizzare il pannello Animazione.
Ora che avete creato gli strati necessari per l'animazione, è necessario creare i fotogrammi.
Per visualizzare la finestra animazione andate in Window>Animation, si aprirà un nuovo pannello.

Questa vi permetterà di intervenire direttamente sui livelli e di mutarli nei frame veri e propri.
Accertatevi che il pannello Animazione o la Timeline siano in modalità Animazione fotogrammi:
- Photoshop Extended CS5: Fate clic su Converti in animazione fotogrammi nel pannello Animazione.
- CS6: Al centro del pannello Timeline, fate clic sulla freccia rivolta verso il basso per scegliere Crea animazione fotogrammi, quindi fate clic sul pulsante accanto alla freccia.
➳ Il Pannello Animazione VS Timeline
Potete usare il pannello Animazione
nelle modalità fotogrammi o timeline.
La modalità timeline mostra la durata del fotogramma e le proprietà dell’animazione per i livelli del documento.
Ogni volta che un livello viene aggiunto, eliminato, rinominato, raggruppato, duplicato o associato a un colore, entrambi i pannelli vengono aggiornati con le modifiche.
✔Pannello Animazione modalità Fotogrammi

A. Seleziona il primo fotogramma
B. Seleziona il fotogramma precedente
C. Riproduce l’animazione
D. Seleziona il fotogramma successivo
E. Esegue il tweening dei fotogrammi dell’animazione
F. Duplica i fotogrammi selezionati
G. Elimina i fotogrammi selezionati
H. Passa alla modalità timeline
I. Menu del pannello Animazione
Usate gli strumenti nella parte inferiore del pannello per scorrere i fotogrammi, ingrandire o ridurre la visualizzazione del tempo, attivare e disattivare la funzionalità onion skinning, eliminare i fotogrammi chiave e visualizzare un’anteprima del video.
✔Pannello Animazione modalità Timeline

B. Zoom out
C. Cursore di zoom
D. Zoom in
E. Attiva/disattiva onion skinning
F. Elimina fotogrammi chiave
G. Esegue la conversione in un’animazione di fotogrammi
Nella modalità timeline, il pannello Animazione visualizza tutti i livelli in un documento di Photoshop (ad eccezione del livello sfondo) ed è sincronizzato con il pannello Livelli.
Potete usare i controlli disponibili nella timeline per regolare la durata dei fotogrammi per un livello, impostare i fotogrammi chiave per le proprietà del livello e designare una sezione del video come area di lavoro.
4) CREARE I FOTOGRAMMI
Sono due i passi che dovrete compiere:
- Creare una serie di strati che diventeranno i frame di animazione.
- Utilizzare l' animazione palette per creare cornici e animarli.
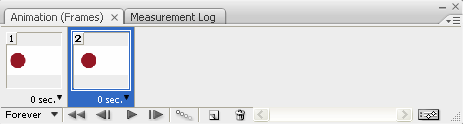
➜ Come prima cosa rendete visibili entrambi i livelli con le faccine che nel pannello Animazione/Timeline vengono visualizzate come primo fotogramma e secondo fotogramma di una nuova animazione.
✔Da questo momento in poi iniziate a lavorare effettivamente sulla vostra GIF animata.
➜ Ora create un nuovo frame.
Cliccate sul “Make Frames from Layers” per creare i fotogrammi dai livelli dell’immagine.
O, meglio, per trasformare veramente ogni singolo livello in un corrispettivo frame.
L’aggiunta di frame/fotogrammi rappresenta il primo passo nella creazione di un’animazione.
➳Nozioni Base:
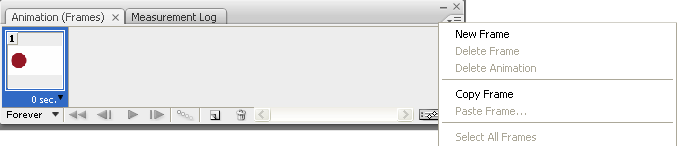
➜ Per creare una nuova frame fate clic sulla piccola freccia, vicino alla parte superiore destra della Windows Animation, per aprire il menu a comparsa. Ora cliccate su New frame .

Verrà creato un nuovo telaio aggiuntivo nella finestra. In questo modo:

➜ Per eliminare i fotogrammi selezionati, scegliete Elimina fotogramma dal menu del pannello Animazione, fate clic sull'icona cestino  e infine fate clic su Sì per confermare l’eliminazione. Potete anche trascinare il fotogramma selezionato sull'icona cestino.
e infine fate clic su Sì per confermare l’eliminazione. Potete anche trascinare il fotogramma selezionato sull'icona cestino.
 e infine fate clic su Sì per confermare l’eliminazione. Potete anche trascinare il fotogramma selezionato sull'icona cestino.
e infine fate clic su Sì per confermare l’eliminazione. Potete anche trascinare il fotogramma selezionato sull'icona cestino.
Ogni fotogramma aggiunto è inizialmente un duplicato del fotogramma precedente, dopodiché può essere modificato usando il pannello Livelli.
Ricordate: controllare che il pannello Animazione (Photoshop Extended CS5) o Timeline (CS6) sia in modalità Animazione fotogrammi.➜ Quindi fate clic sul pulsante Duplica i fotogrammi selezionati
 nel pannello Animazione.
nel pannello Animazione.
➜ Prima di poter intervenire su un fotogramma, dovete selezionarlo come fotogramma corrente.
Il contenuto del fotogramma corrente viene visualizzato nella finestra del documento.
→Ecco le operazioni che potete effettuare nel pannello Animazione o nella Timeline:
- Fate clic su un fotogramma.
- Fate clic sul pulsante Seleziona il fotogramma successivo
 per selezionare come fotogramma corrente il fotogramma successivo della serie.
per selezionare come fotogramma corrente il fotogramma successivo della serie. - Fate clic sul pulsante Seleziona il fotogramma precedente
 per selezionare come fotogramma corrente il fotogramma precedente della serie.
per selezionare come fotogramma corrente il fotogramma precedente della serie. - Fate clic sul pulsante Seleziona il primo fotogramma
 per selezionare come fotogramma corrente il primo fotogramma della serie.
per selezionare come fotogramma corrente il primo fotogramma della serie.
Potete effettuate diverse operazioni:
- Per modificare il contenuto di un oggetto in un fotogramma dell’animazione, usando il pannello Livelli modificate i livelli nell’immagine che influenzano tale fotogramma.
- Per cambiare la posizione di un oggetto in un fotogramma dell’animazione, selezionate il livello che contiene tale oggetto nel pannello Livelli, quindi trascinatelo nella nuova posizione.
- Per invertire l’ordine dei fotogrammi di un’animazione, scegliete Inverti fotogrammi dal menu del pannello.
5) CREARE L'ANIMAZIONE
In basso a destra, nella finestra, c'è un piccolo pulsante: cliccate per attivare l’opzione Convert to Frame Animation, per convertire i vari frame in una vera e propria animazione.
per convertire i vari frame in una vera e propria animazione.
 per convertire i vari frame in una vera e propria animazione.
per convertire i vari frame in una vera e propria animazione.
In questa fase potete anche decidere se ripetere l’animazione all'infinito, in un ciclo senza interruzioni, oppure se bloccare l’immagine dopo aver concluso la visualizzazione di tutti i frame.
Mediamente le GIF animate possono essere riprodotte a ciclo continuo senza troppe controindicazioni.
Per impostare questa opzioni basta selezionare Forever nel controllo in basso a sinistra.
Con "Forever" impostate un lungo ritardo sull'ultimo fotogramma. L'animazione si ripete, ma non in modo continuo, fa una pausa tra le ripetizioni.
Invece se l'animazione si riproduce troppo velocemente in loop e volete evitare l'effetto fate clic su Once.
In questa fase l'animazione è quasi completa.
Potete iniziare a visualizzare i progressi facendo clic su Play.

Il passo finale è quello di ottimizzare i tempi.
6)VELOCE O LENTO?
La durata dei fotogrammi è' un fattore molto importante
✔Comunque, impostare la durata di un singolo fotogramma è cosa abbastanza rapida: la si decide livello per livello utilizzando il menù che compare sotto ogni frame.
Sotto ogni frame infatti avrete un valore misurato in secondi, che determinerà il ritardo su ogni fotogramma.
Volendo potete impostare automaticamente la stessa durata per ogni fotogramma, cosa che permette di velocizzare la creazione della nostra GIF animata.
➳ Con il pannello Animazione e la giusta combinazione di immagini e pratica potrete creare delle stupende animazioni.
Comunque se avete problemi potete aiutarvi con Photoshop/Creazione di animazioni di fotogrammi.
7) SALVA PER...
L’animazione è ora completa e potete salvarla in formato .Gif.
Andate su File> Salva per il web e quindi salvate il file come ‘. gif’.
Potete anche premere il tasto Shift + Ctrl + Alt + S come scorciatoia per salvare rapidamente i file in maniera ottimizzata.
















Nessun commento:
Posta un commento