Rappresentazione e Compressione delle Immagini
Come si rappresenta un’immagine
-
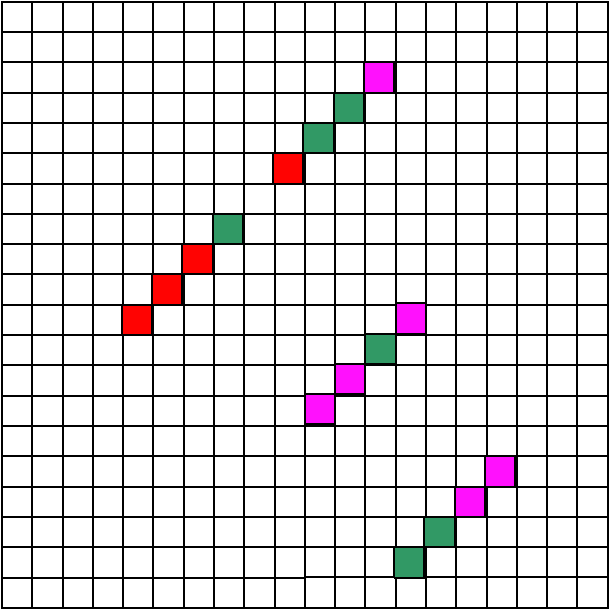
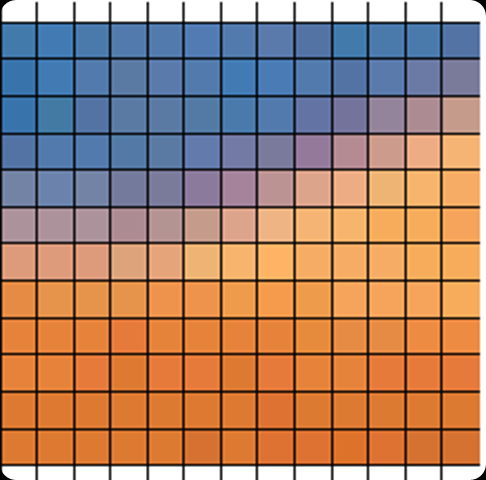
Un’immagine è di norma rappresentata come un raster, cioè una matrice di elementi discreti, detti pixel, ciascuno di un colore.
-
Memorizzare un raster significa, in prima approssimazione, memorizzare la il colore di ciascun pixel
-
Esistono diversi modi di memorizzare un’immagine raster, corrispondenti a diversi formati di file immagine – BMP, TIFF, JPEG, GIF, PNG, …
-
I formati differiscono per il modo in cui si memorizzano i colori dei pixel
Come si memorizza un’informazione di colore
-
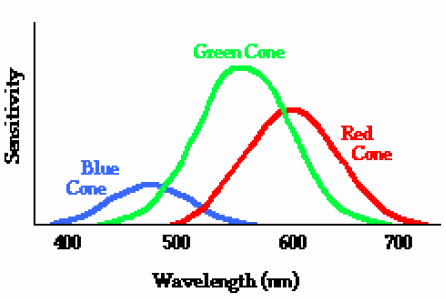
La luce è un’onda elettromagnetica, che colpisce il fondo della retina attraverso la pupilla
-
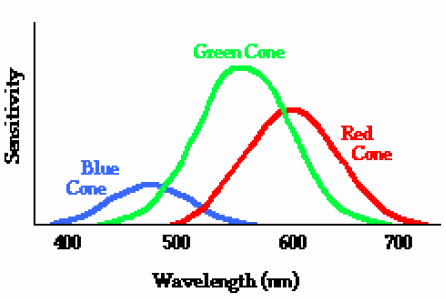
Il fondo della retina è popolato di coni, che sono particolarmente sensibili a certe frequenze di luce
– Ci sono tre tipi di coni, sensibili in intervalli di frequenze differenti (ma non disgiunti)

Come si memorizza un’informazione di colore
-
L’apparato visivo (occhi+cervello) non è in grado di distinguere la composizione di luce (metameria)
I Colori sul Monitor del PC
-
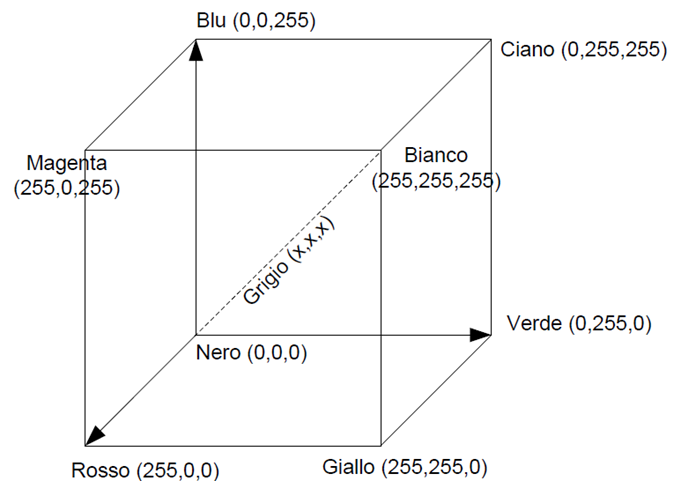
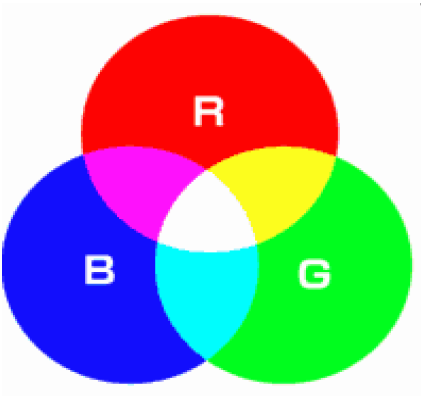
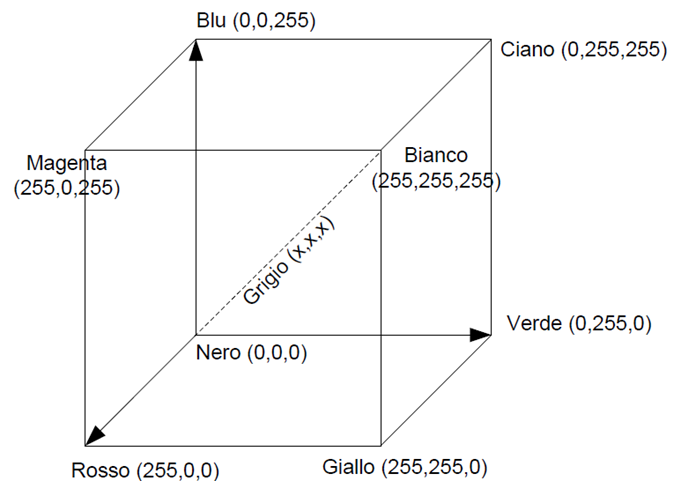
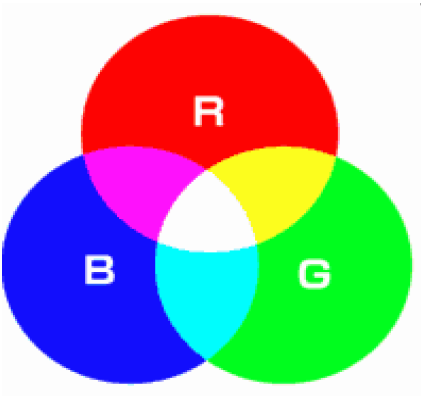
I colori rappresentabili su un monitor sono riprodotti mescolando luce rossa, verde, blu (RGB)
-
Per descrivere un dato colore, basta quindi stabilire l'intensità di luce dei tre colori che lo compongono

-
Sperimentalmente, si nota che 256 (=28) sfumature di ciascuno dei 3 colori bastano per comporre un numero sufficiente di colori

Memorizzazione del colore I
 Diretta (true color)
Diretta (true color)
-
Memorizzo il colore (RGB) di ciascuno dei pixel
-
24 bit (=3 byte) per pixel
 Indicizzata (palette)
Indicizzata (palette)
-
Memorizzo una palette di n. colori RGB (3 byte/colore)
-
Per ogni pixel, memorizzo l’indice della riga della palette che gli corrisponde
Memorizzazione del colore II
1. B/N (monocromatica): un bit per stabilire il colore di un pixel (1=bianco, 0=nero)
2. Scala di grigi (grayscale): un numero per rappresentare la percentuale di nero di un pixel (spesso 256 livelli di grigio, 0=bianco, 127=grigio medio, 255=nero). 1 byte per pixel
Quanti colori possono avere le’immagini?
1. Pochi colori

-
Tipico: <=16, 256 colori
-
Palette piccola
-
Indice su pochi bit (4, 8)
2. Molti colori

-
Tipico: >=1000 colori
-
Rappresentazione indicizzata poco (o per niente) conveniente
- Meglio true color
Esempi
1. Immagine 640x480 pixel, 256 colori
-
Colore di ogni pixel rappresentabile su 8 bit (=1 byte)
-
Dimensione dell’immagine: 648x480= 307200 pixel
-
Per la matrice sono necessari 307200 byte
-
Dimensione della palette: (almeno) 3*256=768 byte (trascurabile)
-
Dimensione probabile del file in memoria: intorno a 308000 byte
2. Immagine 512x384 pixel, 65536 colori
-
Colore di ogni pixel rappresentabile su 16 bit (=2 byte)
-
Dimensione dell’immagine: 512x384 = 196608 pixel
-
Per la matrice sono necessari 393216 byte
-
Dimensione della palette: (almeno) 3*65536= 196608 byte (confrontabile con la dimensione della matrice)
-
Dimensione probabile del file in memoria: intorno a 589824 byte
Formati delle immagini
1. Non compresso
-
Bitmap (BMP) –>Bitmap chiamate anche "immagini raster" sono costituiti da pixel/punti in fila una accanto all'altro in una griglia e rappresentano ciò che si può vedere sullo schermo.
 2. Compresso
2. Compresso
-
Graphic Interchange Format (GIF)
-
Portable Network Graphics (PNG)
-
Joint Photographic Experts Group (JPEG)

3. Tagged Image File Format (TIFF).
-
Formato “generico”: supporta sia immagini compresse che non compresse
 4. Ciascun formato può consentire di memorizzare immagini con un numero di colori diverso
4. Ciascun formato può consentire di memorizzare immagini con un numero di colori diverso
-
Bitmap a 16M colori (true color), a 256 colori, …11
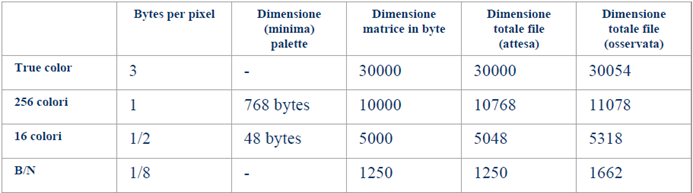
Formato Bitmap
1. Consente di salvare immagini

-
True color
Con palette fino a 16, 256 colori
B/N
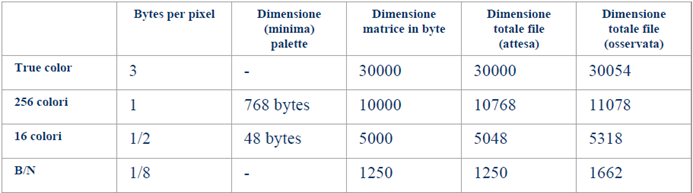
2. Esempio: immagine 100x100 pixel

Compressione delle immagini
Bisogna porsi due domande:
1. Ho davvero bisogno di tot. byte per rappresentare l’informazione associata a questa immagine ?
2.Mi costerebbe meno rappresentare l’informazione come compressa?
Formato compresso = Meno spazio occupato sul disco
Esistono due tipi di compressione
1. Lossless (senza perdita)
dall’immagine (dall’informazione) compressa si ricava in modo esatto l’informazione originale
Obbligatorio per tutto cio’ che viene manipolato da un computer, ad esempio programmi o dati (un file di Word)
2. Lossy (con perdita)
- dall’immagine (dall’informazione) compressa si ricava un’informazione simile a quella originale
- In ciò che è oggetto di percezione umana (musica, immagini) si può tollerare una limitata perdita di informazione
Nota-Immagini compresse: La quantità di informazione associata all’immagine (la sua dimensione sul disco) dipende da cosa c'è nell’immagine stessa (solo in una BMP non è così)
COMPRESSIONE PER Formato


Tagged Image File Format
1. Più flessibile che BMP
-
Consente compressione delle immagini (sia RLE che LZW)
-
Consente di definire un contorno dell’immagine (non necessariamente rettangolare), che può essere salvato insieme all’immagine
2. Maggiore portabilità
-
Supportato da tutte le piattaforme grafiche

Formato GIF
1. Numero limitato di colori N (tipicamente 3, 16 o 256)
2. Memorizzazione di:
-
Palette
-
Immagine compressa (lossless)
✔File tanto più piccolo quanto più l’immagine è regolare
3. Non si ha perdita di informazione purché’ l’immagine originale abbia meno di N colori.
-
Altrimenti alcuni colori dell’immagine originaria andranno persi

Formato GIF 2
1. Particolarmente adatto per comprimere immagini con colori pieni
-
Banner pubblicitari
-
Disegni, fumetti
-
Immagini create artificialmente
2. Pochi colori
-
Pattern di colore che si ripetono in modo regolare BMP, 116 Kb GIF, 5.89 Kb

Formato GIF 3
-
Trasparenza
-
Si può specificare un colore della palette come “sfondo”: i pixel così marcati prendono il colore di ciò che sta sotto
-
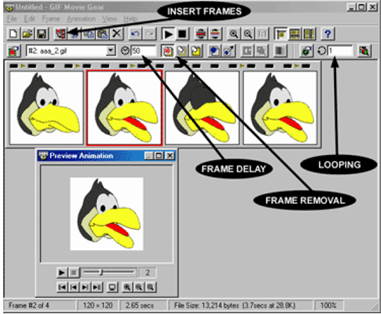
Animazione: in uno stesso file GIF possono essere salvate più immagini che vengono visualizzate in modo temporizzato generando l’effetto animazione


Formato PNG
1. Compressione lossless, simile a GIF
-
Risolve alcuni problemi di brevetti (adesso scaduti)sull’algoritmo di compressione LZW
-
Trasparenza
-
Possibili palette con più di 256 colori
-
Non sono possibili le animazioni
-
Meno supportato che GIF

Formato JPEG
1. Compressione lossy
-
Compressione come trade-off tra dimensione e resa
☑Minor compressione, file più grande, miglior resa
☑ Maggior compressione, file più piccolo, peggior resa
2. Più adatto per fotografie
3. Basa la compressione sulle peculiarità della visione umana
-
L’occhio è più sensibile alle variazioni di luminosità che di cromaticità.
-
variazioni elevate tra pixel vicini tendono ad essere difficilmente percepibili

 Diretta (true color)
Diretta (true color) Indicizzata (palette)
Indicizzata (palette) 2. Compresso
2. Compresso

 4. Ciascun formato può consentire di memorizzare immagini con un numero di colori diverso
4. Ciascun formato può consentire di memorizzare immagini con un numero di colori diverso



























Nessun commento:
Posta un commento